If you are familiar with any kind of animations and little bit of JavaScript then it will be easy to get going. We can also use Greensocks draw svg plugin to animate the stroke.
See the Pen Animated SVG clipPath by Dennis Gaebel dennisgaebel on CodePen.

Svg background animation codepen. One of them will be the background of the circle border then the other will be the actual percentage fill of the border. The bounce value is a function that triggers the keyframe animation keyframes bounce which Ill get to in a moment. Up until now weve been changing the value using a range input but dashoffset and dasharray are animatable properties so we can animate them with CSS like so - See the Pen SVG stroke dashoffset demo - animated with CSS by Cassie Evans cassie-codes on CodePen.
CSS Multiple Background Image Parallax Animation. Background can be made of any color and the animation can be of any fount. Html body padding.
Then add the awesome JavaScript animation Library GreenSock to bring those SVGs to life. M xy followed by several commands depending on the type of shapethe result is something like. Container position.
Using pure CSS you can layer background images one on another and then make them move at random speeds and in different directions. Just looking at this animation you will want to try it out. Subscribe to access the premium background collection.
CodePen Embed - Animated Background Gradient. We will dive into SVG code and explore how to set up your illustrations for animating. Animated blob SVG text clipping effect Pt.
The backgrounds dont even need to fill up the entire background depending on the effect that we want to create. Svg path editor codepen. Svg icon hover animation codepen.
The map are moved along the x axis in tandem. For example we could duplicate the text using a element and fill in the text using that as seen in this demo. Hi Im Matt the designer behind SVG Backgrounds.
CSS animated background created by carpe numidium. This is another example of the parallax effect that gives your 2D background the illusion of depth. However this feature is the next generation svg to css conversion.
Latest Collection of free Animated Gradient Examples. Top 18 CSS Animated Gradient Examples. Animated SVG clipPath lending motion to the globe.
I would recommend visiting the learning page and GreenSocks youtube channel to get started. Yes you will be able to perform all kinds of 2D animations using SVG. This might just be an example of SVG animation but you can see how amazing it looks.
Get free icons of Codepen in iOS Material Windows and other design styles for web mobile and graphic design projects. You can then copy the SVG code for ProgressBar group into CodePen or. Then we will take a look at GreenSocks animation library and many useful plugins to smoothly animate our SVGs on CodePen.
These animation can be used on the introduction part of any website. A clipping path placed strategically over the globe creates the illusion of a sphere spinning 360 degrees when in fact its two identical paths. That way you can create.
Path stroke-dasharray. Animate a blob of text with svg and text clipping. Check out my latest visual tools Im building at.
Im building an application that uses svg paths and id like to be able to see my paths rendered. 3 by Zach Saucier on CodePen.

Is There A Css Animation Or Background Generator That Can Make This I Saw It Somewhere On Codepen But Forgot What Keywords It Used Codepen

Florin Pop Css Animation The Pulse Effect

Animating Svg With Css Css Tricks

Ambient Canvas Backgrounds Codrops

Animate Svg Mask On Html Element

Tunnel Animation Part 1 By Louis Hoebregts On Codepen

40 Best Codepen Examples To Make Animated Headline Bashooka

On How I Approach Teaching Css Codepen Quizzes And Playing Cards Pepsized

An Introduction To Svg Animation Nick Hart

17 Latest Css Js Tuts Experiments

Svg Filter Effects Creating Texture With Feturbulence Codrops
![]()
52 Best Css Animated Backgrounds Examples Free 2020 Avada Blog

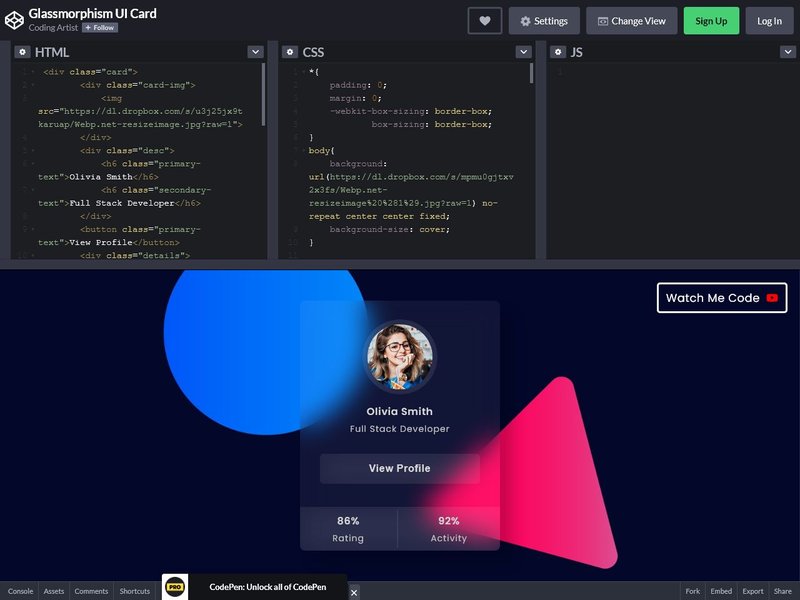
15 Glassmorphism Design Code Snippets And Working Examples Super Dev Resources
![]()
15 Amazing Css Background Effects 1stwebdesigner Best Of The Best
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gct6sls93ad99lnv4x6koorugy3s24ziryp3xjzxg8phjwh23dxu Usqp Cau

Simple Css Waves Mobile Full Width

Animated Svg Baby Happy Sad Sketch To Keyshape App Youtube

15 Codepen Ideas Css Animate Css Animation

Particles Animation 20 Solutions From Codepen The Jotform Blog

Svg Animations Using Css And Snap Svg

Tunnel Animation Part 1 By Louis Hoebregts On Codepen

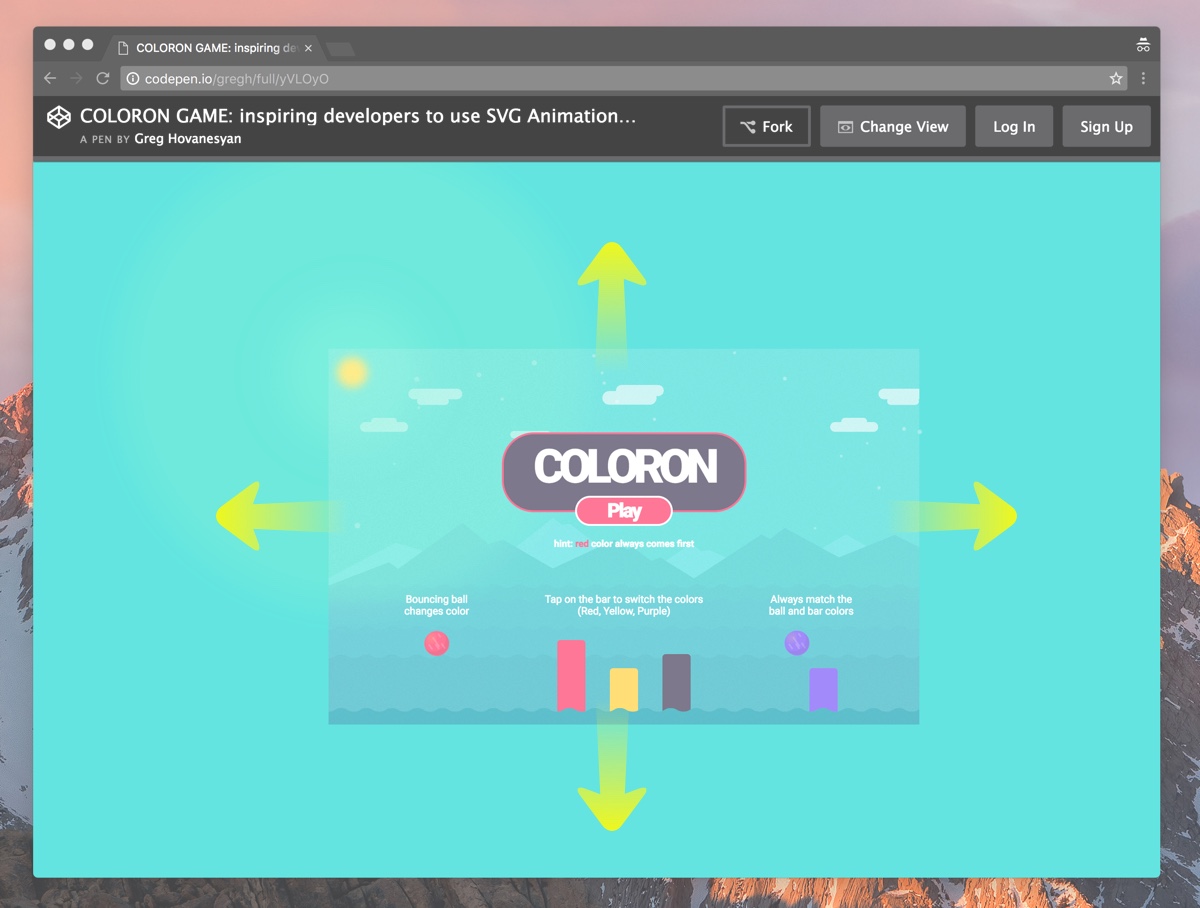
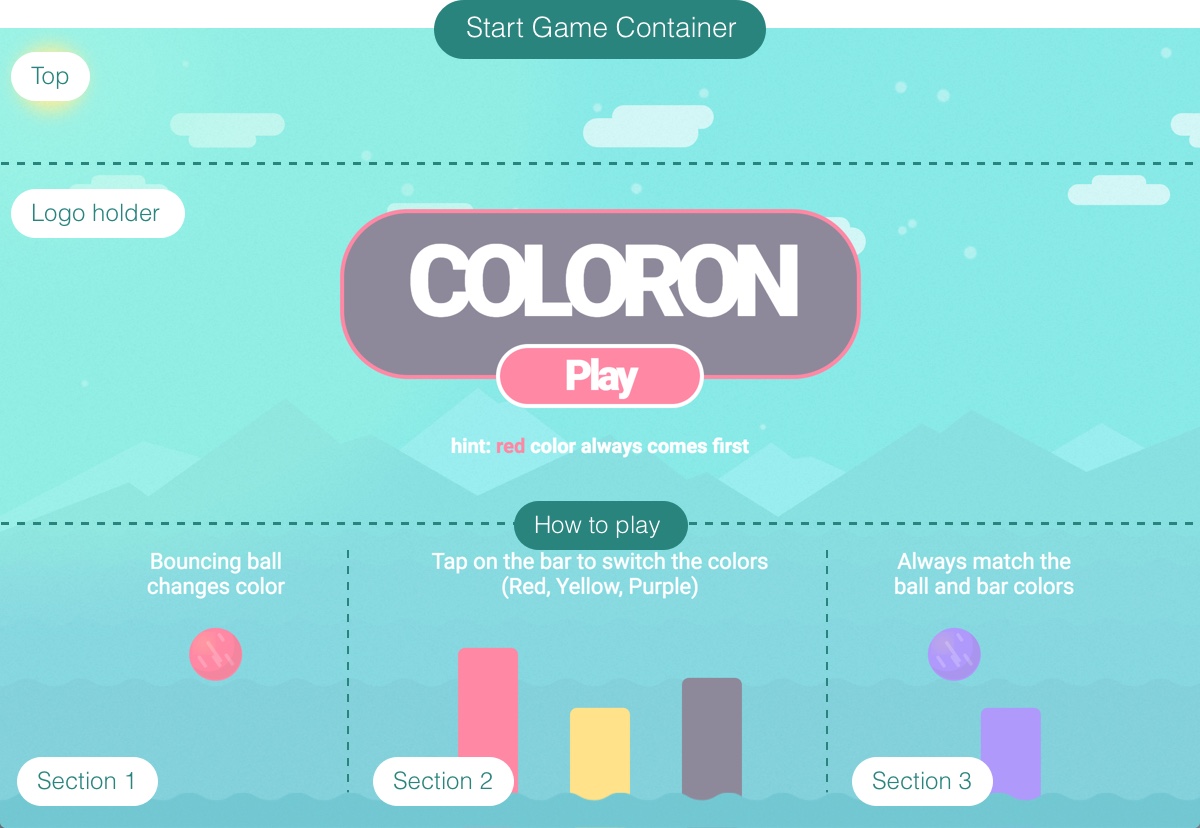
How To Create A Game Using Svg Animations Coloron Example By Greg Hovanesyan On Codepen
![]()
The Best Looking Css Animated Background Examples

Css Photo Effects Filters From Codepen Freebie Supply

15 Amazing Css Background Effects 1stwebdesigner Best Of The Best

Top 5 Most Hearted Animations And Designs On Codepen Whats Under The Hood Dev Community

19 Mind Blowing Codepen Experiments Freebie Supply

5 Css Animated Backgrounds To Inspire Your Next Project By Alison Quaglia Prototypr

40 Best Codepen Examples To Make Animated Headline Bashooka

Ambient Canvas Backgrounds Codrops

The Best Looking Css Animated Background Examples

Animating Background Gradients To Make Your Pwa More Native Dockyard

A How To Guide To Svg Animation

14 Svg Ideas Svg Css Filter Text Mask

25 Css Js Sliders From Codepen 2018 Freebie Supply

Vue Js Transitions Animations Production Ready Examples Snipcart

Creating An Animated Dashed Line Background With Svg And Css By Katherine Kato Fullstack Digital

The Simple Intro To Svg Animation

Css Wavy Background Html Css Background Trick Pure Css Tutorial Youtube

Particles Animation 20 Solutions From Codepen The Jotform Blog

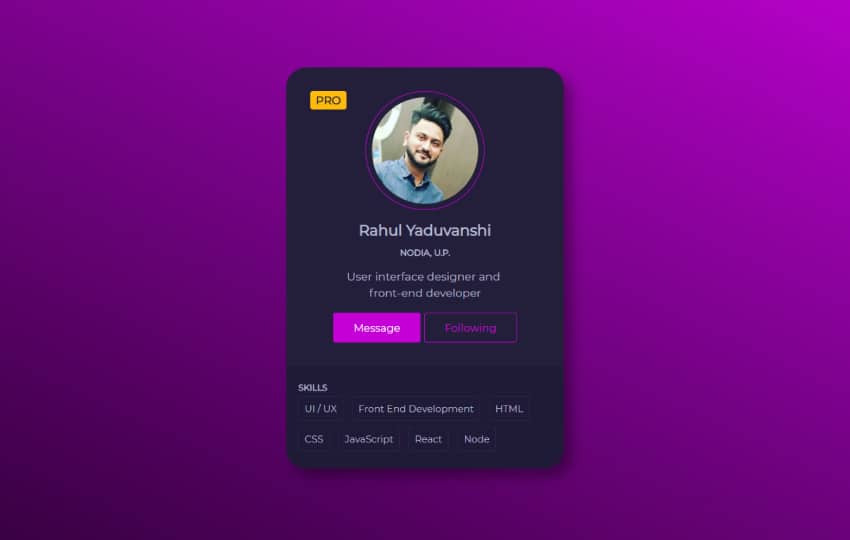
Profile Card Codepen Archives Css3 Transition

Particles Js And Animated Backgrounds On Oxygen Builder Isotropic Design

Svg Drawing Line Animation Gsap Greensock

40 Best Codepen Examples To Make Animated Headline Bashooka

The Best Of Codepen 3 By Webl Agence Web Agency In Paris

Creating Non Rectangular Headers Css Tricks
20 Codepen Solutions For Awesome Mouse Effects
![]()
17 Latest Css Js Tuts Experiments

It S Alive Simple Css Animations In Codepen Dev Community

The Best Of Codepen For 2017 Tutorialzine

Particles Animation 20 Solutions From Codepen The Jotform Blog
![]()
The Best Looking Css Animated Background Examples
Codepen Scrolling Animation Svg Svg Animation On Scroll Drawsvg Jquery Youtube This Is A Lovely Example Of Combining Css Transitions Svg Graphics And Javascript To Position The Hands

Pure Css Wavy Background Animation Youtube

25 Awesome Web Background Animation Effects Bashooka

8 Amazing Page Transition Effects On Codepen Sanjay Web Designer

Animated Background Headers Codrops

Morphing Using Svg Webkul Blog

Top 20 Svg Animation In Codepen Dev Community

Css3 Transition Css Html Jquery Photoshop Php And Quick Tutorials And Tricks

Css Background And Image Effects
![]()
The Best Looking Css Animated Background Examples
20 Codepen Solutions For Awesome Mouse Effects

Css Animation Examples To Recreate Creative Bloq

Tunnel Animation Part 1 By Louis Hoebregts On Codepen

38 Css Text Effects To Spice Up Your Website Text Contents 2021
20 Codepen Solutions For Awesome Mouse Effects

25 Awesome Web Background Animation Effects Bashooka

25 Css Javascript Blob Animation Examples Bashooka
![]()
30 Awesome Svg Animation For Your Inspiration Hongkiat

Turning A Codepen Project Into A Hubspot Module
20 Codepen Solutions For Awesome Mouse Effects
![]()
Solved With Css Colorizing Svg Backgrounds Css Tricks

Parallax Scrolling Css Animation
20 Codepen Solutions For Awesome Mouse Effects

Particles Animation 20 Solutions From Codepen The Jotform Blog

Styling Radio Buttons With Css 59 Custom Examples

25 Pure Css Parallax Scrolling Examples Bashooka
![]()
20 Codepen Solutions For Awesome Mouse Effects

Ambient Canvas Backgrounds Codrops

Particles Animation 20 Solutions From Codepen The Jotform Blog

Css Water Wave Background Animation Effects Wavy Background Youtube

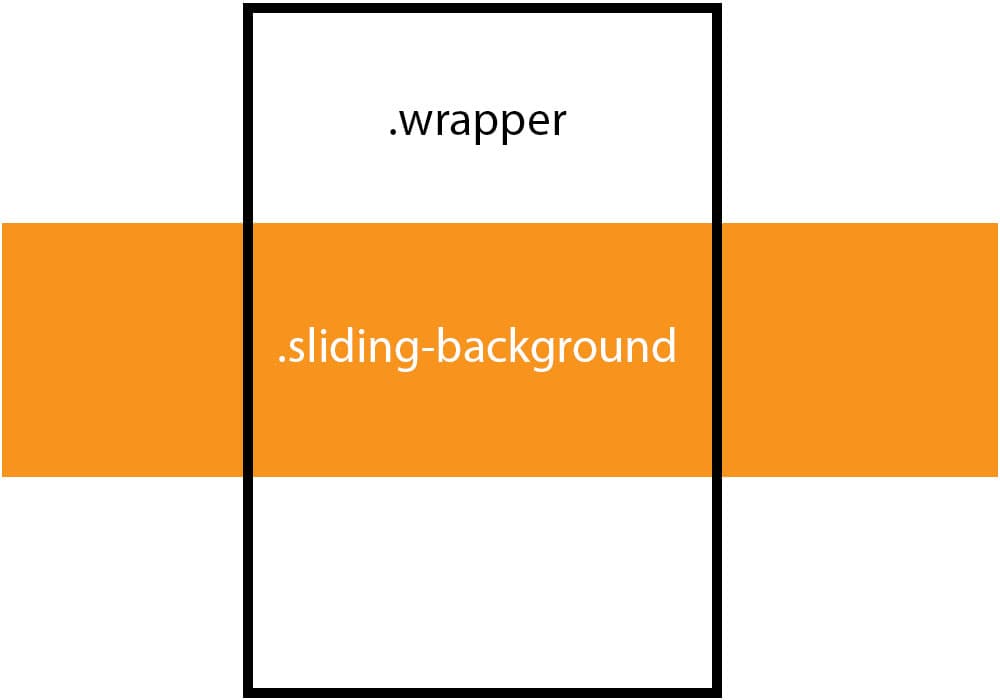
Creating A Css Sliding Background Effect Css Tricks

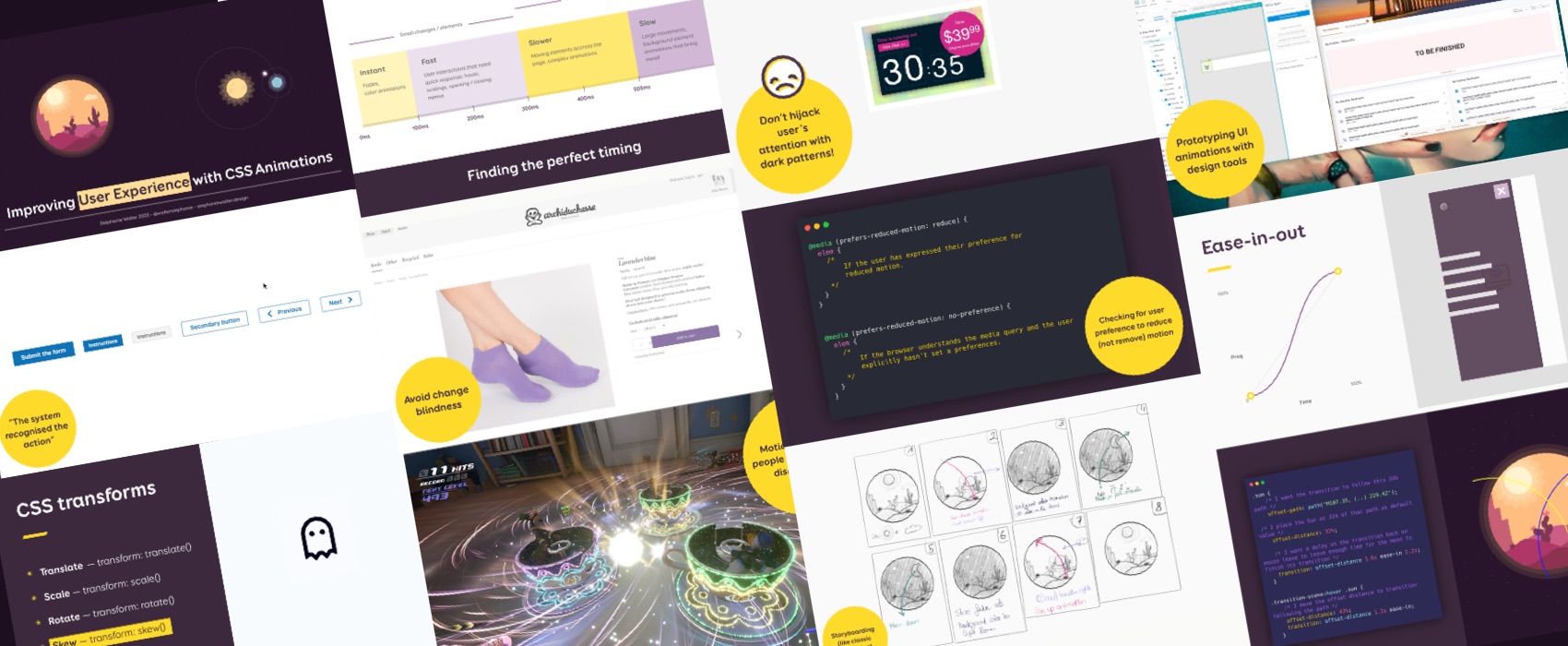
Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert

How To Create A Game Using Svg Animations Coloron Example By Greg Hovanesyan On Codepen
Mind Blowing Canvas Examples On Codepen Yolyfie

Css Wavy Background Using Svg No Image Html Css Curve Background Trick Pure Css Tutorial Youtube

35 Cool Css Buttons With Animations

How To Create Beautiful Svg Animations Easily By Lewis Menelaws Medium
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gcsqggmip4dagm Lmjwueg4sabxqimx9wecmp1zua1wlnpvmansd Usqp Cau

Creating Morphing Animations With Css Clip Path By Mikael Ainalem Bits And Pieces